Prinsip Gestalt pada Tampilan Antarmuka: Continuation (Kontinuitas)
Continuation (kontinuitas) adalah salah satu dari prinsip Gestalt merujuk pada Laws of Organization in Perceptual Forms yang pertama kali diperkenalkan oleh Max Wertheimer pada tahun 1923. Prinsip ini menyatakan elemen-elemen yang tertata secara visual seolah mengikuti satu garis lurus atau pun garis kurva halus yang selaras akan ditafsirkan sebagai satu kelompok yang saling terkait. Penataan elemen-elemen tersebut nantinya akan mampu menggiring gerak mata menuju arah tertentu yang kita inginkan. Menggunakan prinsip kontinuitas akan membantu kita menunjukkan keterkaitan antara elemen-elemen atau obyek-obyek dalam suatu desain yang selaras.

Speed marking pada speedometer mudah ditafsirkan sebagai sebuah kesatuan karena selaras sepanjang alur linier atau melingkar. (Elements of Graphic Design by Stephen M. Kosslyn, W. H. Freeman and Company, 1994, p. 7.). Angka-angka yang ditampilkan berurut dan dibantu dengan garis-garis penanda yang selaras, tampilan yang menerapkan prinsip kontinuitas tersebut sangat membantu dalam proses membaca informasi kondisi kecepatan kendaraan yang sedang dikendarai.
Pada media user interface (tampilan antarmuka) prinsip ini memberikan peran besar karena dapat membantu kita untuk mengarahkan pengunjung/pengguna untuk mengikuti arah yang kita inginkan. Seperti yang kita tahu, tampilan antarmuka sangat terbatas memberikan ruang, sedang informasi yang harus disampaikan bertumpuk jumlahnya. Ruang lihat media tampilan antarmuka tidak memungkinkan beragam informasi disajikan dalam waktu bersamaan, dibutuhkan arahan yang jelas dan tepat untuk mengajak pengunjung melihat informasi secara bertahap, dengan tahapan yang sesuai dengan yang telah direncanakan. Halaman per halaman, area per area dapat kita arahkan dengan menggunakan prinsip kontinuitas.

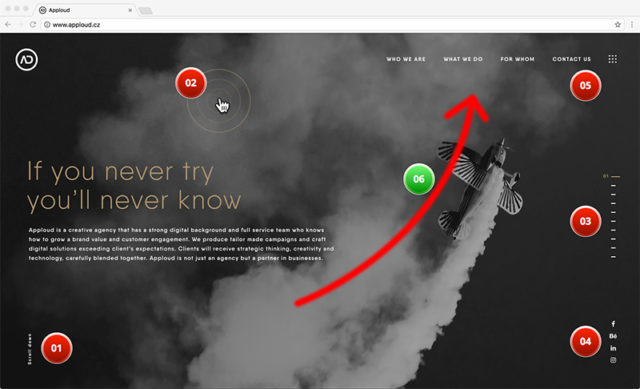
Halaman depan web microsite Apploud.cz, setidaknya terdapat lima area yang menampilkan menu/navigasi, yakni:
- Mengarahkan untuk melakukan scroll ke arah bawah untuk melihat halaman/tampilan-tampilan selanjutnya.
- Seluruh area yang tampil bila tersentuh oleh cursor akan membentuk efek berdenyut lingkaran yang berfungsi sebagai ‘tombol’ yang akan mengarahkan ke halaman tentang agensi Apploud. Pendekatan ini sangat menarik karena sanggup memberikan kejutan alternatif untuk navigasi, di antara navigasi lain yang lebih konservatif.
- Deret garis selaras berfungsi sebagai navigasi yang mengarahkan pengunjung untuk melakukan scroll ke arah halaman bawah.
- Navigasi menu dengan deret icon sosial media secara jelas mengarahkan pengunjung untuk mengunjungi masing-masing sosial media yang Apploud miliki.
- Menu konservatif di area atas kanan tetap ditampilkan di website Apploud. Menu tersebut merupakan menu utama yang dimiliki webiste ini, memvisualkan perbedaan antara tampilan antarmuka yang sangat kini namun tetap menampilkan pendekatan menu yang klasik.
Lima area navigasi yang tampil di website Apploud.cz menyimpan potensi kebingungan akses bagi pengunjung. Hirarki menu diperlukan untuk mengarahkan pengunjung ke area utama yang dapat memberikan informasi awal website ini bicara tentang hal apa, informasi tersebut terletak di menu kanan atas, (05). Sebagai solusi, pendekatan menggunakan prinsip Gestalt kontinuitas diterapkan dalam mengarahkan pengunjung agar menuju ke area menu utama, ilustrasi kapal terbang lawas yang tengah terbang akrobatik ke arah kanan atas berhasil memberikan peran arah gerak menuju area yang diinginkan. Lihat arah garis merah (06) yang menuju area menu kanan atas. Pilihan ilustrasi yang disematkan di halaman awal web Apploud.cz tidak hanya berhasil secara artistik, halus dalam penyampaian, namun juga memberikan fungsi navigasi yang terukur dan terarah.

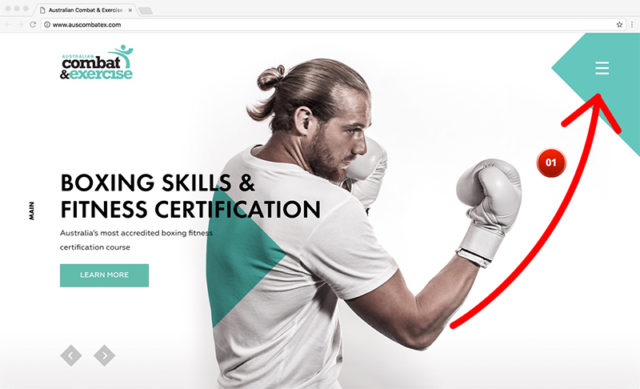
Website Auscombatex.com merupakan contoh website lain yang berupaya menerapkan prinsip Gestalt kontinuitas dengan memanfaatkan ilustrasi foto, lihat garis arah berwarna merah (01), ilustrasi foto tersebut yang sanggup menjelaskan aktivitas dari Australian Combat & Exercise dan sekaligus memerankan dirinya sebagai elemen yang mengarahkan pengunjung ke area menu utama. Lengan, tangan dan kepalan tangan berbalut sarung tinju menuju satu arah pojok kanan atas yang terdapat icon burger menu. Andaiarah mata turut mengarah ke titik kanan atas maka ilustrasi foto tersebut akan berfungsi lebih maksimal lagi.
Ilustrasi foto yang tepat dan terukur dengan memanfaatkan prinsip Gestalt kontinuitas dapat memberikan arah navigasi yang tepat bagi pengunjung.
