Prinsip Gestalt pada Tampilan Antarmuka: Similarity (Kesamaan/Kemiripan)
Similarity (kesamaan/kemiripan) adalah salah satu dari prinsip Gestalt merujuk pada Laws of Organization in Perceptual Forms yang pertama kali diperkenalkan oleh Max Wertheimer pada tahun 1923. Prinsip ini menyatakan elemen-elemen yang memiliki kesamaan akan lebih mudah dipersepsikan saling berhubungan atau berada dalam satu kelompok/grup ketimbang elemen-elemen yang tidak memiliki kesamaan. Tampilan visual yang kompleks ditafsirkan memiliki area dan jenis informasi yang berbeda tergantung pada kesamaan-kesamaan elemen warna, ukuran dan bentuk. Elemen yang serupa akan ditafsirkan memiliki relevansi yang sama dengan yang lainnya.

Remote TV menggunakan warna, ukuran serta bentuk untuk mengelompokan grup dalam fungsi-fungsi yang sama. Kelompok channel berada dalam satu area dengan ukuran tombol yang serupa dan angka penunjuk channel yang sama. Fungsi tombol tambahan di tempatkan dalam satu lajur dengan ditambahkan warna-warni. Area pengatur menu diletakkan dalam satu kesatuan terpusat di dalam lingkaran. Fungsi tombol pengatur volume audio dan program diletakkan dalam satu lajur berdampingan, area ini memudahkan dalam pengaturan karena keduanya merupakan area tombol yang memiliki frekuensi penggantian yang sering dilakukan. Terakhir tombol-tombol yang memiliki fungsi yang sama di dalam pengaturan media turut diletakkan di dalam satu grup area yang sama.
Lalu bagiamana penerapan di media user interface (tampilan antarmuka), prinsip ini memberikan peran besar karena dapat membantu kita untuk mengarahkan pengunjung/ pengguna untuk mengetahui pengelompokan yang ingin kita sampaikan. Lewat prisip kesamaan para pengunjung dapat terlatih untuk memahami navigasi yang diterapkan. Contohnya tautan (link) dengan warna dan bentuk yang sama akan memudahkan pengunjung untuk mengetahui bahwa obyek yang serupa tersebut adalah sebuah tautan yang dapat diklik dan mengarakan kita ke halaman/obyek yang baru. Navigasi yang memiliki peran-peran berbeda seperti menu, kategorisasi, bermacam tombol action, kesemuanya dapat dengan mudah dikomunikasikan masing-masing perannya dengan meerapkan prinsip kesamaan Gestalt.

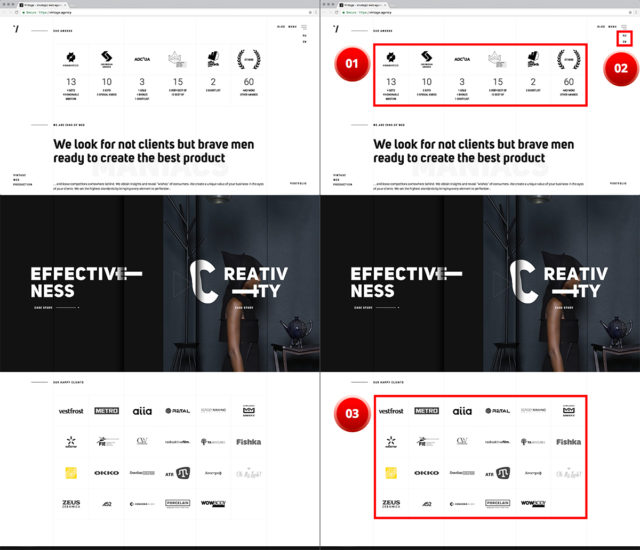
Dalam tiga kali scroll, setidaknya web Vintage.agency ini menampilkan tiga pengelompokan besar dengan menerapkan pendekatan prinsip kesamaan Gestalt. Prinsip kesamaan yang pertama (01) terlihat pada pengelompokan penghargaan yang telah dicapai oleh agensi tersebut, (02) kesamaan atas fungsi navigasi pilihan bahasa, (03) kesamaan atas logo-logo dari klien yang dimiliki oleh agensi.
Bagi mereka yang telah berkecimpung lama di pengembangan desain tampilan antarmuka akan menganggap hal ini sangat sederhana, namun bagi mereka yang baru memasuki dunia tampilan antarmuka ini akan kerap terlupa bahkan mudah untuk mengabaikan betapa pentingnya menerapkan prinsip kesamaan ini untuk memudahkan navigasi. Warna tautan (link) yang sama, ukuran dan warna huruf yang sama secara fungsi, bentul serta tampilan tombol baik sebelum diklik – saat di klik – setelah diklik, sepertinya sepele untuk dibahas, namun sesunguhnya apabila tidak diterapkan secara konsisten akan menimbulkan kekacauan dalam navigasi.
Ruang tampil yang terbatas adalah tantangan terbesar bagi tampilan antarmuka saat ini, penerapan prinsif kesamaan adalah cara efektif untuk menggiring pengunjung mencapai apa yang ingin kita komunikasikan, sebelum nanti masuk ke level berikutnya yang lebih rumit, misalnya besar perbandingan elemen-elemen yang memiliki kesamaan tersebut terhadap ruang tampilan antarmuka. Kesemuanya itu akhirnya bermuara kepada kemudahan dalam memberikan arah navigasi serta komunikasi yang tepat bagi pengunjung.
Comments :